วิธีการวาง DIV CSS ในแถวเดียวกัน แบบไม่ตกบรรทัด
บทความนี้ขอกล่าวถึงเรื่อง วิธีการวาง DIV CSS ในแถวเดียวกัน แบบไม่ตกบรรทัด ซึ่งใช้ในกรณีที่มีการวาง DIV ให้อยู่ในแนวเดียวกัน และอยู่ใกล้กัน
ภาพรวมของวิธีการวาง DIV CSS ในแถวเดียวกัน แบบไม่ตกบรรทัด
1. ใช้คำสั่ง float ในการระบุให้ DIV ที่ต้องการ ให้สามารถวางในแถวเดียวกันได้
2. ถ้าในกรณีที่ต้องการให้ DIV อยู่ฝั่งซ้าย ให้กำหนด Value = left
3. ถ้าในกรณีที่ต้องการให้ DIV อยู่ฝั่งขวา ให้กำหนด Value = right
ตัวอย่างโปรแกรม
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>amplysoft.com</title></head><body><style type="text/css">#div1 { float:left; width:100px; height:100px; border:solid 2px red; text-align:center;}#div2 { float:left; width:100px; height:100px; border:solid 2px green; text-align:center;}</style><div id='div1'>DIV1</div><div id='div2'>DIV2</div></body></html> |
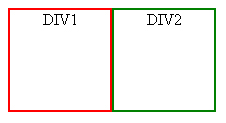
ผลลัพธ์