การทำภาพเอนิเมชั่นใน photoshop cs3
ตามปกติแล้ว โปรแกรม photoshop ในเวอร์ชั่นก่อนหน้านี้ จะมีโปรแกรม imageready แถมมาให้ด้วย เพื่อไว้ทำภาพเอนิเมชั่น แต่พอมาถึงเวอร์ชั่น cs3 นั้น กลับไม่มี โปรแกรม imageready แถมมาให้ หลายๆคนคงคิดว่า แล้วจะทำภาพเอนิเมชั่นใน cs3 ได้ยังไง บทความนี้จะเสนอเกี่ยวกับการทำภาพเอนิเมชั่นใน photoshop cs3 ครับ
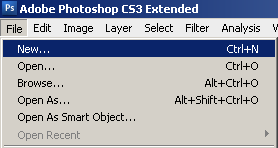
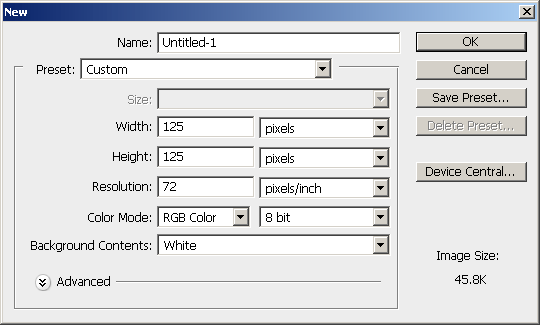
1. เปิดเอกสารใหม่ขึ้นมา โดยไปที่เมนู file > new แล้วตั้งค่าเอกสารตามความต้องการ ในที่นี้ สร้างเอกสารใหม่ขนาด 125x125



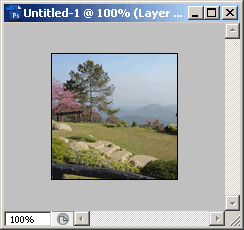
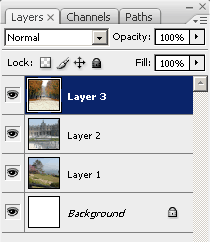
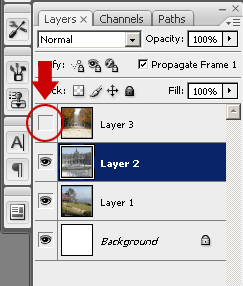
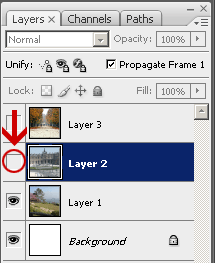
2. หารูปภาพอะไรก็ได้มา 3 ภาพ ใส่แยกไว้ในแต่ละเลเยอร์ รวมทั้งหมด 3 ภาพ 3 เลเยอร์ ดังรูป




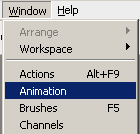
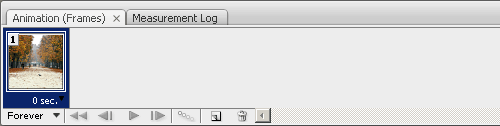
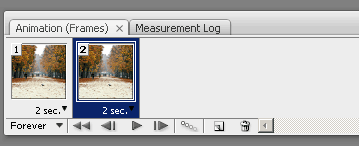
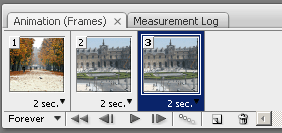
3. ไปที่เมนู Window > Animation จะได้หน้าต่าง Animation ขึ้นมา ดังรูป


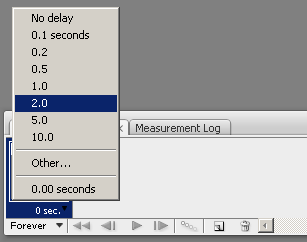
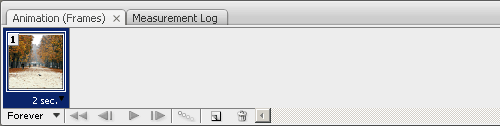
4. คลิกตรง 0 sec. เพื่อเลือกเวลาที่ต้องการ ในการแสดงแต่ละภาพ ในที่นี้เลือกเป็น 2 วินาที


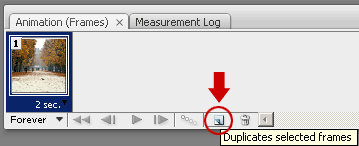
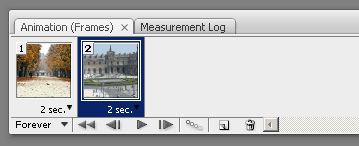
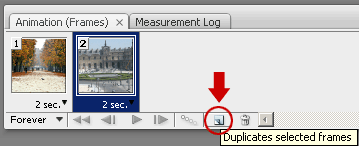
5. คลิกที่ Duplicates selected frames เพื่อ copy จาก frame แรก ดังรูป


6. หลังจากนั้นให้ไปคลิกที่รูปตาตรงเลเยอร์ที่ 3 ออก ดังรูป


7. กลับไปคลิกที่ Duplicates selected frames เพื่อ copy จาก frame ที่สอง (เหมือนข้อ 5)


8. ต่อจากนั้นให้ไปคลิกที่รูปตาตรงเลเยอร์ที่ 2 ออก (เหมือนข้อ 6)


9. ทดสอบได้โดยการกดปุ่ม play animation จะเล่นตั้งแต่ frames แรกไป frames สุดท้าย frames ละ 2 วินาที เมื่อจบ frames สุดท้ายก็จะวนกลับไปที่ frames แรกใหม่

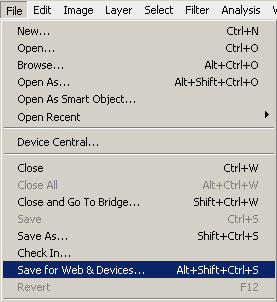
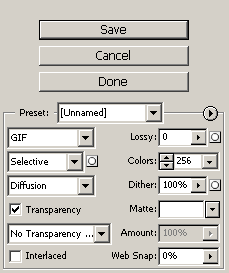
10. ไปที่ File > Save for Web & Devices หรือกด ALT + CTRL + SHIFT + S เพื่อเซฟ และตั้งค่าตามต้องการ


11. สุดท้ายเราก็จะได้รูปเอนิเมชั่นที่ทำจาก photoshop cs3 แล้วครับ ง่ายๆใช่มั๊ยครับ สำหรับคนที่เคยใช้ ImageReady ก็คงจะคุ้นเคยกันเป็นอย่างดี

