Filter และ Effect เมื่อไหร่ควรเลือกใช้อย่างไหน
ฟิลเตอร์และเอฟเฟ็กต์เป็นการสร้างลูกเล่นพิเศษให้กับภาพ สังเกตดูที่เมนูย่อยของฟิลเตอร์และเอฟเฟ็กต์ จะเห็นว่ามีเมนูที่เหมือนกันอยู่หลายชุด คนที่เริ่มใช้ใหม่ๆ หลายคนอาจจะงงว่า เอ๊ะ...เมนูทั้งสองอย่างนี้ต่างกันอย่างไร และด้วยความเคยชินกับคำว่า Filter ซึ่งเป็นเมนูที่มีอยู่ในโปรแกรมอื่นๆ ด้วย เช่น Photoshop ฯลฯ จึงเลือกใช้แต่เมนู Filter และก็ต้องเสียเวลามากในการแก้ไขภายหลัง บางครั้งอาจต้องลบของเดิมทิ้งแล้วสร้างใหม่ เป็นเพราะเราเลือกใช้ไม่ถูกนั่นเอง
จุดสังเกตหลักๆ เวลาเราจะเลือกใช้ก็คือ ถ้าเราใช้เทคนิคพิเศษจากเมนูฟิลเตอร์ เส้น Path จะเปลี่ยนไปตามรูปร่างใหม่ที่เกิดขึ้นด้วย หมายความว่า ถ้าจะแก้ไขเทคนิคพิเศษที่ทำไว้ในภายหลังจะทำได้ยาก อาจจะต้องเริ่มต้นทำใหม่ แต่ถ้าเราใช้เทคนิคพิเศษจากเมนูเอฟเฟ็กต์ เส้น Path จะคงเดิมไม่มีการเปลี่ยนแปลงรูปร่าง เพราะฉะนั้นการแก้ไขจะทำได้ง่าย โดยระบุค่าต่างๆ ขอเอฟเฟ็กต์นั้นใหม่ได้เสมอ
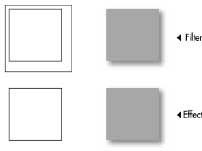
ยกตัวอย่างง่ายๆ ลองวาดรูปสี่เหลี่ยมขึ้นมา 2 รูป แล้วกำหนดให้รูปหนึ่งใช้ Filter อีกรูปใช้ Effect ตัวอย่างเช่น Drop Shadow วิธีทำคือ
รูปแรกให้เลือกที่เมนู Filter> Stylize>Drop Shadow
รูปที่สองให้เลือกที่เมนู Effect> Stylize>Drop Shadow ของการใช้คำสั่ง Drop Shadow จากเมนูฟิลเตอร์ (บน) และเอฟเฟ็กต์ (ล่าง) 
รูปที่ 1 ภาพใน Outline Mode (ซ้าย) แสดงความแตกต่าง
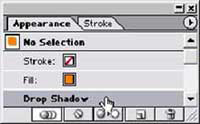
รูปที่ 2 แก้ไข Effect ได้ด้วยการใช้ Appearance Palette
ภาพที่ออกมาจะเป็นรูปสี่เหลี่ยมที่มีเงาเหมือนกัน แต่ลองดูใน Outline Mode โดยกดคีย์ Ctrl+Y จะเห็นว่ารูปแรกมี path 2 ชิ้น คือ path ของตัววัตถุและ path ของเงา กรณีนี้ถ้าเราอยากจะแก้ไขความเข้มของเงาในภายหลังจะทำไม่ได้ ต้องลบทิ้งแล้วสร้างใหม่ ส่วนรูปที่ 2 จะยังคงมี path ชิ้นเดียวเช่นเดิม หากต้องการแก้ไขทำได้สบายมากโดยใช้ Appearance Palette (ดูรูปที่ 2) เพียงดับเบิลคลิ้กที่รายการ Drop Shadow ก็จะปรากฏหน้าต่าง Drop Shadow ขึ้นมาให้ปรับเปลี่ยนแก้ไขค่าความเข้มอ่อนและคุณสมบัติของเงาได้ นี่คือข้อดีของ Effect
รู้หลักการกันแล้วก็ลองทำกันดูสักตัวอย่างหนึ่งนะคะ เป็นคำสั่งที่มีทั้งในเมนูฟิลเตอร์และเอฟเฟ็กต์ คือ คำสั่ง Distort>Pucker&Bloat เป็นคำสั่งที่ใช้ในการบิดรูปร่างให้เว้าเข้า (Pucker) หรือบวมออก (Bloat) ลองวาดรูปหรือตัวหนังสืออะไรก็ได้ขึ้นมา 2 รูป
รูปแรก คลิ้กเลือกเมนู Filter>Distort>Pucker&Bloat
รูปที่สอง คลิ้กเลือกเมนู Effect>Distort>Pucker&Bloat
รูปที่ 3 ภาพใน Outline Mode แสดงความแตกต่างระหว่าง Path ที่เกิดจากการใช้ Filter ซึ่งเปลี่ยนรูปไปเลย (ซ้าย) และ Path ที่เกิดจากการใช้ Effect ซึ่งคงเดิมไม่เปลี่ยนรูป (ขวา)
จากนั้นคอยดูความแตกต่าง จากตัวอย่างเป็นการใช้คำสั่งนี้กับตัวหนังสือ “CD” ซึ่งถ้าเราสั่งจากเมนูฟิลเตอร์ต้องทำตัวหนังสือให้กลายเป็น path โดยคลิ้กเลือกที่เมนู Type>Create Outlines เสียก่อนจึงจะใช้คำสั่งบิดรูปร่างนี้ได้ แต่ถ้าเราสั่งจากเมนูเอฟเฟ็กต์ก็จะทำได้เลย
คราวนี้ให้ดูใน Outline Mode ด้วยการกดคีย์ Ctrl+Y เพื่อดูความแตกต่างระหว่างคำสั่งของ Filter กับคำสั่งของ Effect (ดูรูปที่ 3)
จะเห็นว่า Path เปลี่ยนรูปไปเลยถ้าใช้ฟิลเตอร์แต่จะคงเดิมถ้าใช้เอฟเฟ็กต์ คราวนี้ก็แล้วแต่เราแล้วล่ะค่ะ ที่จะเลือกใช้ Filter หรือ Effect ให้ได้ตามต้องการ เช่น ถ้าเราต้องการเผื่อแก้ไขคำหรือรูปแบบตัวหนังสือในภายหลัง ก็ควรจะเลือกใช้ Effect สังเกตดูจากตัวอย่างจะเห็นว่า ตัวหนังสือยังเป็น text path อยู่ จึงสามารถแก้ไขตัวหนังสือ และคำได้
ในขณะเดียวกันหากเราต้องการดัดแก้ไขที่เส้น path เพิ่มเติมเพราะเห็นว่าผลจากคำสั่งออกมาไม่ได้ตามต้องการซะทีเดียว ก็ควรใช้ Filter เพื่อให้สามารถเลือกแก้ไขดัดแต่ง path ได้ด้วยตัวเอง
เมนูคำสั่งที่เหลือยังมีอีกมาก ลองใช้กันดู อย่าลืมนะคะ ถ้าต้องการแก้ไขภายหลังให้ใช้เอฟเฟ็กต์แต่ถ้าต้องการเส้น Path ใหม่ไว้ดัดแต่งต่อให้ใช้ฟิลเตอร์
เติมเสน่ห์ด้วยปลั๊กอิน (Plug-In)
นอกจากลูกเล่นปกติในโปรแกรมแล้ว เรายังสามารถสร้างลูกเล่นอื่นๆ ได้โดยใช้ตัวเสริม คือ ปลั๊กอินเหมือนเวลาเราซื้อของเล่นดีๆ มาซักชิ้นหนึ่งคนเล่นจะสนุกมากขึ้นก็ตรงที่มีชุดแต่งเพิ่มเติมให้ดัดแปลงเพิ่มเติมลูกเล่นส่วนตัวเข้าไป ปลั๊กอินของ Illustrator มีให้เลือกหลายตัว แต่ที่เด่นๆ และใช้กันมากก็คือ KPT Vector Effects จัดเป็นปลั๊กอินยอดนิยมสำหรับโปรแกรม Illustrator ทีเดียว ในชุดจะมีปลั๊กอินให้เลือกใช้อยู่หลายตัวทำให้ใช้ปรับแต่งรูปร่างได้หลากหลายมาก เช่น ทำให้รูปร่าง 2 มิติเป็น 3 มิติ (3D Transform), ทำ Flare Effect, บิดรูปร่างหลายระนาบ ฯลฯ
เมื่อ Install ปลั๊กอินเสร็จแล้วเปิดโปรแกรมขึ้นมาใหม่จะเห็นเมนู KPT Vector Effects เพิ่มมาในเมนูฟิลเตอร์ (ดูรูปที่ 4) 
รูปที่ 4 เมื่อ Install ปลั๊กอินแล้วเปิดโปรแกรมขึ้นมาใหม่จึงเห็นเมนูปลั๊กอินอยู่ในเมนูฟิลเตอร์ 
รูปที่ 5 อินเทอร์เฟซของปลั๊กอิน KPT
ก่อนจะใช้คำสั่งในปลั๊กอินอย่าลืมเช็กว่าวัตถุที่เลือกเป็น Path นะคะ ใช้กับ text ไม่ได้ เมื่อเรียกใช้งานจะเห็นว่าอินเทอร์เฟซของ KPT ก็ใช้งานง่าย (ดูรูปที่ 5)
ถ้าคลิ้กค้างที่ปุ่มสามเหลี่ยมด้านล่างซ้าย จะเห็นฟิลเตอร์สำเร็จรูปให้เลือกใช้ได้เลย (ดูรูปที่ 6) 
รูปที่ 6 ตัวอย่างฟิลเตอร์สำเร็จรูปให้เลือกมากมายในเมนู Warp Frame
เมื่อเลือกแล้วก็ปรับแต่งเพิ่มเติมเองได้โดยแดรกที่แขนสีฟ้าในหน้าจอสีดำตรงกลางได้ทันที (ดูรูปที่ 7) 
รูปที่ 7 ปรับแต่งรายละเอียดเพิ่มเติมจากฟิลเตอร์สำเร็จรูปได้ 
รูปที่ 8 เชื่อหรือไม่ ? ทั้งภาพนี้สร้างด้วย Illustrator !! เพียงใช้ปลั๊กอินช่วย ก็สามารถสร้างวัตถุ 3 มิติแบบเวกเตอร์ได้โดยไม่ต้องทำงานข้ามโปรแกรม
ภาพตัวอย่าง (ดูรูปที่ 8) ใครดูเผินๆ นึกว่าใช้โปรแกรมสร้างภาพ 3 มิติ เช่น 3D Studio ในการสร้าง แต่จริงๆ เป็นภาพที่สร้างด้วย Illustrator และใช้ปลั๊กอิน KPT ช่วย โดยตารางพื้นภาพใช้ KPT Warpframe ส่วนรูปสามมิติใช้ KPT 3D Transform ทำให้รูป 2 มิติกลายเป็น 3 มิติ ทำให้ทำงานสะดวกขึ้น ไม่ต้องทำงานข้ามหลายโปรแกรม แถมยังเป็นภาพ 3 มิติชนิดเวกเตอร์ นำไปขยายใหญ่เท่าไรก็ได้อีกด้วย
ในตอนแรกๆ คนที่เพิ่งหัดใช้โปรแกรมอาจยังไม่ค่อยคล่องในการทำงานกับ Path นัก การใช้ปลั๊กอินอาจดูยุ่งยากอยู่บ้าง ทำแล้วไม่ได้ดังใจ ถ้าใช้โปรแกรมจนคล่องแล้วกลับมาใช้ปลั๊กอินใหม่จะทำงานง่ายขึ้นมากค่ะ
