Properties Panel เป็นส่วนที่ใช้ในการกำหนดคุณสมบัติให้กับสิ่งต่าง ๆ ที่ปรากฏในหน้าจอ Document หรือที่ปรากฎอยู่บนเว็บเพจที่ได้สร้างไว้ ซึ่งเป็นส่วนของโปรแกรม Dreamweaver ที่เราจะมีโอกาสได้ใช้งานกันบ่อยมากครับ ดังนั้น เราควรทำความเข้าใจเรื่องของการใช้งาน Properties Panel กันครับ ดังนี้
การใช้ Properties Panel
Properties Panel โดยปรกติจะปรากฏอยู่ส่วนด้านล่างของหน้าจอโปรแกรม ซึ่งเราจะใช้ส่วนนี้เป็นการกำหนดคุณสมบัติสิ่งต่าง ๆ ที่เราได้ Insert ลงไปที่ Web Page ของเรา และที่ Properties Panel จะมี Option ต่าง ๆ ไม่ตายตัว กล่าวคือ Option ที่เห็นกับ Properties Panel จะปรับเปลี่ยนไปตามสิ่งที่เราเลือกไว้กับ Web Page ที่หน้าจอ Document เราครับ
ตัวอย่างเช่น ถ้าเราเลือกไปที่ข้อความบนเว็บเพจ ที่ Properties Panel ก็จะแสดง Option ของข้อความตัวอักษรมาให้เรากำหนดคุณสมบัติ แต่ถ้าเราเลือกไปที่รูปภาพ (image) Properties Panel ก็จะเปลี่ยนไปเป็น คุณสมบัติที่เราสามารถกำหนดให้แก่รูปภาพ เป็นต้น ดังรูป

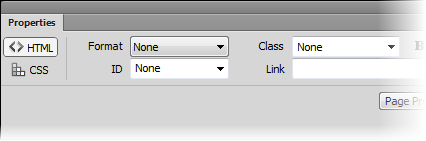
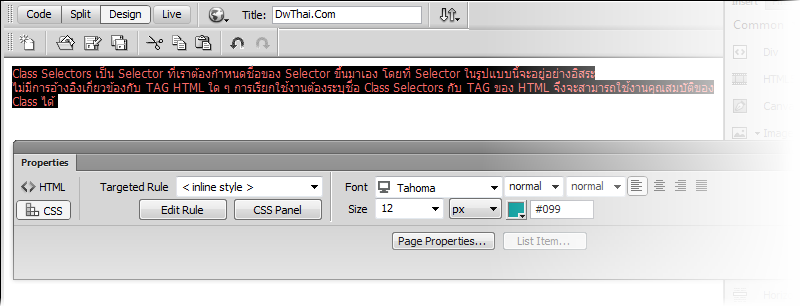
Properties ของข้อความ

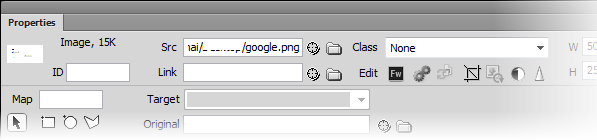
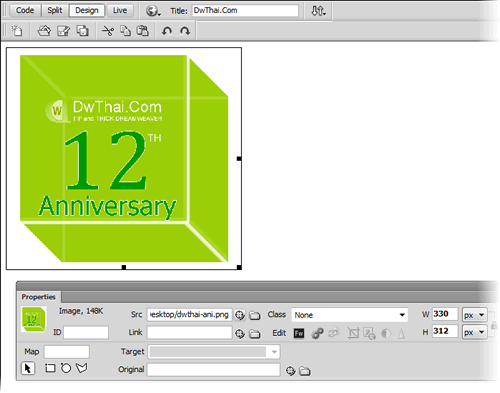
Properties ของรูปภาพ
Mode การใช้งานของ Properties
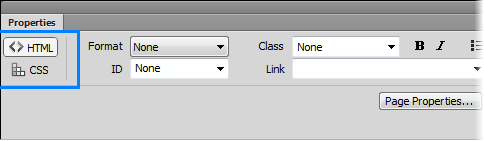
ในกรณีที่ Properties เป็น Option ของข้อความ ที่ Properties จะมีโหมดสำหรับการกำหนดค่าอยู่ 2 โหมด คือ
1. HTML เป็นโหมดที่ใช้กำหนดคุณสมบัติในแบบ HTML
2. CSS เป็นโหมดที่ใช้กำหนดคุณสมบัติในแบบ CSS
ดังรูป

ซึ่งเราสามารถเลือกโหมดได้โดยการคลิกไปที่ปุ่มของโหมดนั้น สำหรับวิธีการใช้งาน Properties Panel ก็จะมีการใช้งานไม่ยุ่งยากอะไร ดังนี้
1. ที่ Document ให้เราเลือกสิ่งที่เราต้องการกำหนดคุณสมบัติ เช่น ต้องการกำหนดคุณสมบัติให้รูปภาพ ก็เลือกไปที่รูปภาพ เป็นต้น
2. จากนั้น เลือกกำหนดคุณสมบัติต่าง ๆ ได้ตามต้องการจาก Option ที่มีให้ใน Properties Panel ดังรูป

การกำหนดคุณสมบัติของ Font ข้อความ ต่อมาเมื่อเราเข้าใจการใช้งาน Properties Panel กันบ้างแล้ว เราลองมาดูตัวอย่างการใช้งาน Properties Panel เพื่อการกำหนดคุณสมบัติให้แก่ข้อความตัวอักษร (Font) กัน ดังนี้
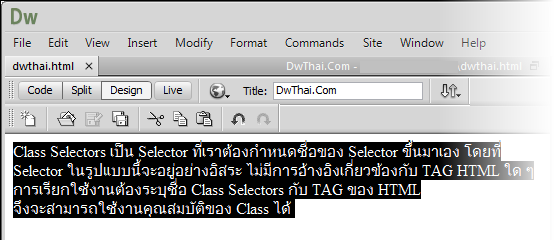
1. ให้ทำการพิมพ์ข้อความใด ๆ ลงไปที่ Web Page สัก 1 ย่อหน้า
2. จากนั้นทำการเลือกไปที่ข้อความที่พิมพ์ในข้อที่ 1 ดังรูป

3. ต่อมาให้มาที่ Properties Panel ของโปรแกรม เพื่อทำการกำหนดคุณสมบัติให้แก่ข้อความนั้น
4. ที่ Properties ให้เลือกที่โหมด CSS และทำการกำหนดค่าตามที่ต้องการ ดังรูป

ตัวอย่างจากรูปข้างต้น เป็นการกำหนดคุณสมบัติให้แก่ข้อความ ดังนี้
- Font : Tahoma
- Font Size : 12 px (pixel)
- Font Color : #099
- Alignment : Left (ชิดซ้าย)
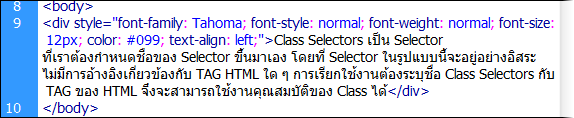
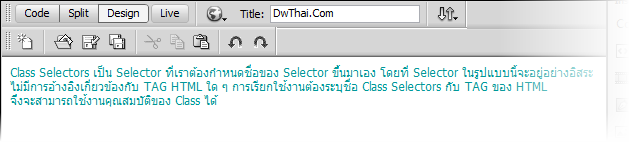
5. จะได้ข้อความที่มีคุณสมบัติของตัวอักษรหรือ Font ดังรูป

เมื่อเราได้ทำการกำหนดค่าข้อความจาก Properties ดังตัวอย่างข้างต้นแล้ว ให้ทำการ View Code ดูกับโปรแกรม จะพบว่า ที่เรากำหนดคุณสมบัติต่าง ๆ ไปกับ Properties นั้น จะเกิดเป็น CSS ที่เขียนอยู่กับ TAG ของ HTML ดังรูป ซึ่ง CSS ที่ถูกเขียนอยู่ภายใน Tag นี้เราเรียกว่า Inline Style ซึ่งเป็นการเขียน CSS ในรูปแบบนึง (สนใจศึกษาเพิ่มเติมคลิกที่นี้)