การสร้างตาราง หรือ Table สำคัญ และมีความจำเป็นอย่างมากในการสร้างเว็บเพจ เพราะข้อมูลหลายอย่างที่ต้องนำเสนอบนหน้าเว็บนั้น ต้องมีการใช้ตารางเป็นส่วนช่วยในการนำเสนอ เช่น รายการสินค้า, รายชื่อพนักงาน เป็นต้น ครั้งนี้เราจะมาเรียนรู้พื้นฐานการสร้างตารางโดยใช้โปรแกรม Dreamweaver กัน...
วิธีการสร้างตารางด้วยโปรแกรม Dreamweaver โปรแกรม Dreamweaver สามารถช่วยสร้างตารางกับเว็บเพจของเราได้ ซึ่งมีขั้นตอนต่าง ๆ ดังนี้
1. นำ Cursor ไปวางไว้ยังตำแหน่งที่ต้องการใส่แสดงตาราง
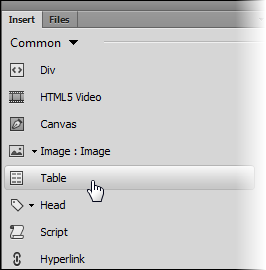
2. จากนั้นให้ทำการไปที่หน้าต่าง Insert -> Common -> Table ดังรูป

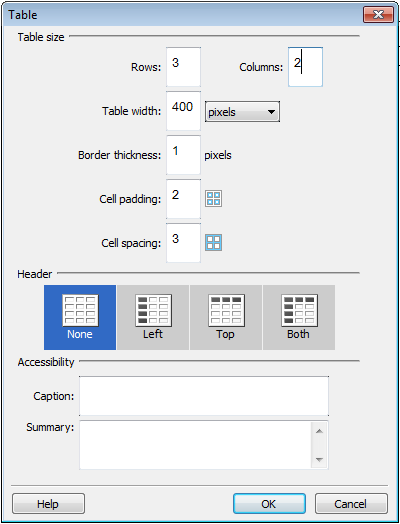
3. เมื่อเลือกไปที่ไอคอน Table ดังข้อ 2 แล้ว โปรแกรมจะทำการเปิดหน้าต่าง Table ขึ้นมาให้เรากำหนดค่า ดังรูป

ทำการกำหนดคุณสมบัติเบื้องต้นของตารางที่หน้าต่าง Table นี้
- Rows : กำหนดจำนวนแถวของตาราง (เซลตารางตามแนวนอน)
- Columns : กำหนดจำนวนคอลัมน์ของตาราง (เซลตารางตามแนวตั้ง)
- Width : กำหนดความกว้างของตาราง ตรงนี้เราสามารถกำหนดได้เป็น 2 แบบคือแบบ Pixels กับแบบ Percent (%)
- Border thickness : กำหนดค่าความหนาของกรอบตาราง
- Cell padding : กำหนดระยะห่างระหว่างกรอบของตาราง กับสิ่งที่อยู่ภายในเซล
- Cell spacing : กำหนดระยะห่างระหว่าง Cell ของตาราง
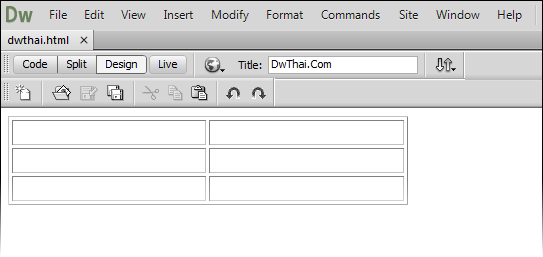
6. เมื่อกำหนดเสร็จแล้วก็ทำการ Click ที่ OK เท่านี้ก็จะได้ตารางตามที่ต้องการ