หลังจากที่ได้ทำการ New File ขึ้นมากับโปรแกรม Dreamweaver แล้ว ก่อนที่จะทำการออกแบบ Web Page กับโปรแกรมนั้น สิ่งแรกที่สมควรต้องกระทำเป็นสิ่งแรก คือ การกำหนดค่าต่าง ๆ ใน Page Properties ของ Web Page เสียก่อน ทั้งนี้ เพื่อเป็นการกำหนดคุณสมบัติเบื้องต้นให้กับ Web Page ที่สร้างขึ้นมาใหม่นั้น
วิธีการกำหนดคุณสมบัติเว็บเพจด้วย Page Properties ทำการสร้างไฟล์เว็บเพจใหม่ขึ้นมา จากนั้นทำการ Save ไฟล์ไว้ก่อนครับ ต่อมาให้ทำการกำหนดคุณสมบัติให้แก่เว็บเพจ ดังนี้
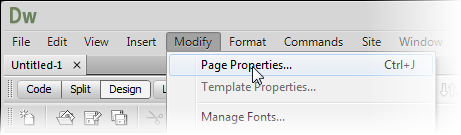
1. ไปที่ Menu Bar ของโปรแกรม แล้ว Click เลือกไปที่ Modify
2. จากนั้นก็จะมีเมนูย่อยแสดงออกมา ให้เลือกไปที่ Page Properties... (Menu Bar -> Modify -> Page Properties...)
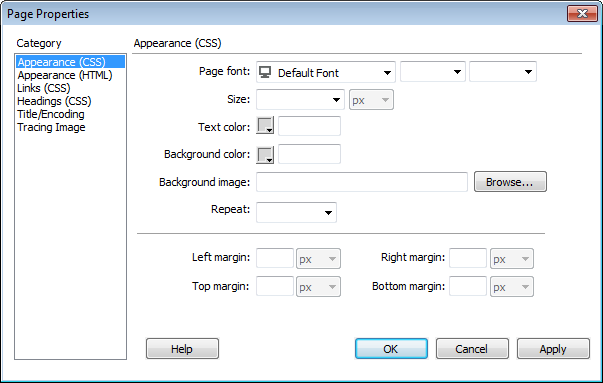
3. เมื่อเลือกแล้วจะปรากฏหน้าต่างใหม่ขึ้นมา ดังรูป


*หน้าต่าง Page Properties ในแต่ละเวอร์ชั่นอาจแตกต่างกันออกไป
กลุ่มของคุณสมบัติที่สามารถกำหนดได้จาก Page Properties ที่หน้าต่างของ Page Properties สามารถกำหนดคุณสมบัติได้ 6 กลุ่ม ดังนี้
Appearance (CSS) ค่าเริ่มต้น (Default) คุณสมบัติของ Font ที่จะใช้กับเว็บเพจ ซึ่งเป็นการกำหนดคุณสมบัติโดย CSS
Appearance (HTML) ค่าเริ่มต้น (Default) คุณสมบัติของ Font ที่จะใช้กับเว็บเพจ ซึ่งเป็นการกำหนดคุณสมบัติโดย HTML
Link (CSS) คุณสมบัติของข้อความที่เป็นจุดเชื่อมโยง หรือ ลิงค์
Headings (CSS) คุณสมบัติของข้อความที่เป็นหัวเรื่อง (Heading) (H1 - H6)
Title/Encoding (CSS) ใช้กำหนดหัวเรื่องของเว็บเพจ (Title) และ Encoding ของเว็บเพจ
Tracing Image ใช้เพื่อเลือกรูปภาพนำมาวางเป็นต้นแบบในการ Layout เว็บเพจ (รูปจะไม่แสดงที่ Browser)
*หากต้องการกำหนดคุณสมบัติใน Category ใด ให้เลือกไปที่ Category นั้น
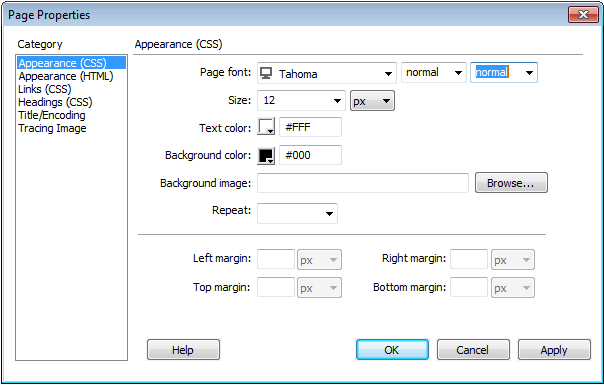
ตัวอย่างการกำหนดค่าที่ Page Properties ตัวอย่าง เช่น กำหนดค่าที่ Appearance (CSS) ให้มีคุณสมบัติ ดังนี้
- Page Font : Tahoma
- Size : 12px
- Text Color : #FFF (สีขาว)
- Background Color : #000 (สีดำ)
ดังรูป

เมื่อกำหนดค่าแล้ว จะได้เว็บเพจที่มีคุณสมบัติ ดังรูป