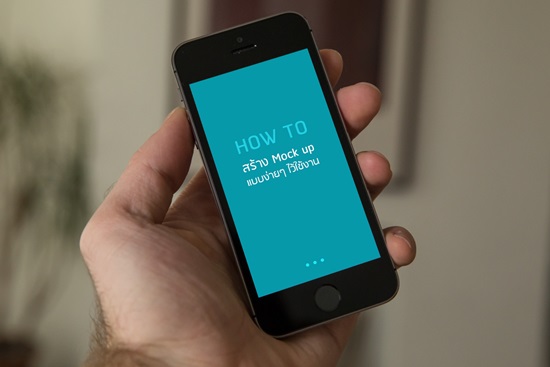
สำหรับคนที่ออกแบบ ui การพรีเซนต์ผลงานให้ออกมาสวยงามและดูดี Mockup ถือว่าเป็นสิ่งสำคัญที่ทำให้ผู้ใช้ หรือลูกค้าได้เห็นงานของเราบนอุปกรณ์ต่างๆ ประกอบการตัดสินใจ ก่อนที่จะพัฒนาให้ใช้งานได้จริง ซึ่งตามเว็บฝรั่ง ก็มีให้โหลดไฟล์ psd มาใช้งานกันฟรีๆ ผมก็เลยลองโหลดมาลองใช้และก็คิดว่า ทำไว้ใช้งานเองคงไม่ยาก ซึ่งเราสามารถนำไปประยุกต์กับอุปกรณ์ต่างๆ ตามที่เราต้องการได้ เช่น สมาร์ทโฟน แทบเล็ต แลปท๊อป หรือ PC
สิ่งที่เราจะต้องเตรียมคือไฟล์ภาพต้นฉบับ ที่เราถ่ายเอง อาจจะต้องเน้นความคมชัดกันหน่อย ทำการปรับแสดงปรับสีให้ได้ตามต้องการก่อนที่จะนำไปดีไซน์ต่อใน Photoshop

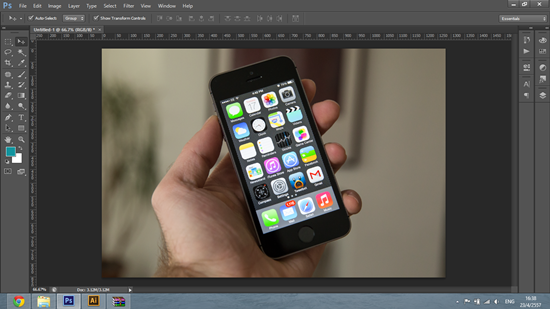
ขั้นตอนที่ 1 เปิดภาพที่เราต้องการ

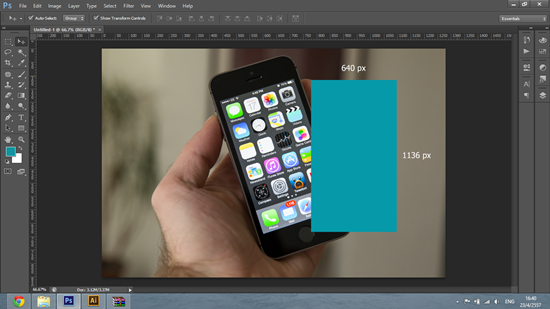
ขั้นตอนที่ 2 ใช้เครื่องมือ rectangle tool สร้างสี่เหลี่ยมขึ้นมา ขั้นตอนนี้สำคัญ เพราะเราจะสร้างขึ้นมาเองลอยๆ ไม่ได้ เพราะจะต้องอ้างอิงจาก Resolution ของหน้าจออุปกรณ์ต่างๆ เพื่อให้ได้สัดส่วนที่แน่นอน อย่างที่ผมเลือกมา เป็น iphone5s Resolution จะอยู่ที่ 640 x 1136px
ขั้นตอนที่ 3 ไปที่ layer panel ให้เปลี่ยนสี่เหลี่ยมนั้น เป็น smart object โดยคลิ๊กขวาที่ layer > convert to smart object เพื่อความเนียนก็ใส่ เอฟเฟค เพิ่มได้ inner shadows เพิ่มแสงต่างๆ

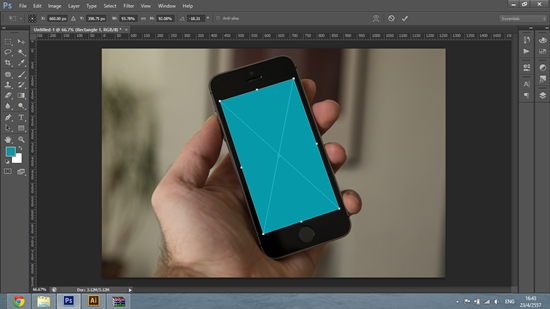
ขั้นตอนที่ 4 ปรับสี่เหลี่ยมให้เข้ากับภาพต้นฉบับของเรา เทคนิคง่ายๆ เลย คลิ๊กที่ layer สี่เหลี่ยม แล้วกด Ctrl+T แล้วก็ ลากมุมให้กับจอทีละมุม (ตอนลากกด Ctrl ค้างไว้ด้วยนะ)

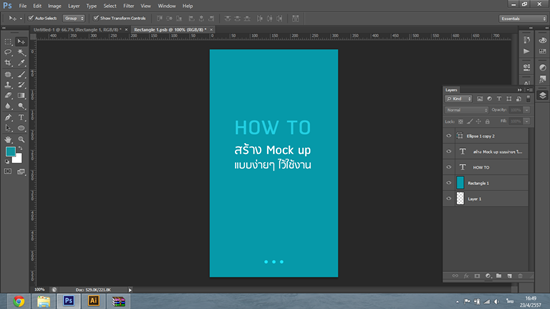
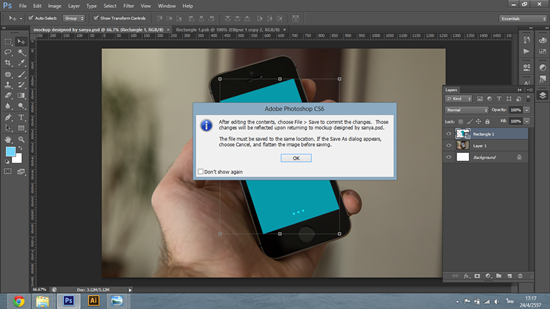
ขั้นตอนสุดท้าย เปลี่ยนรูปสีเหลี่ยมให้เป็นรูป ui ของเรา ง่ายๆ คือ ดับเบิลคลิ๊กที่เลเยอร์ สี่หลี่ยมนั้นเลย จากนั้น คลิ๊ก OK มันจะเปิด ไฟล์ใหม่มาให้ เราก็นำรูปของเรามาใส่ได้เลย กด save หนึ่งที กลับมาดูที่ไฟล์ต้นฉบับ แค่นี้ก็เสร็จแล้ว