การสร้างเงาให้ตารางใน Dremweaver
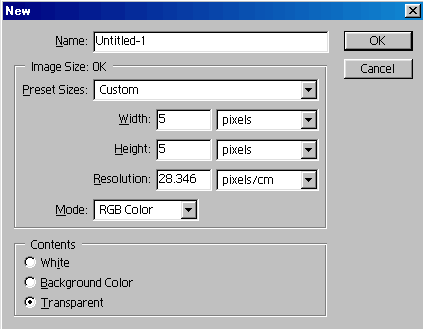
1. ให้ทำการสร้างไฟล์ Pixels img ขึ้นมาก่อน โดยใช้ Photoshop สร้างไฟล์ใหม่
File --> New แล้วกำหนด Contents = Transparent และปรับความสูงความกว้าง เท่ากับ 5 จากนั้นเราก็จะได้ไฟล์ใหม่ที่มีลักษณะโปร่ง จากนั้นให้ทำการ Save For Web โดย กำหนดให้เป็นไฟล์เป็นนามสกุล Gif เราก็จะได้ไฟล์ pixels.gif (ให้บันทึกชื่อ
pixels)

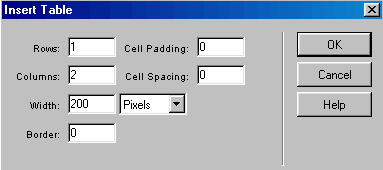
2. ให้การเปิดโปรแกรม Dreamweaver ขึ้นมาจากนั้นให้ใส่Table 2 Columns โดยคลิ๊กไอค่อนรูป Table![]() หรือใช้คำสั่ง Insert --> Table แล้วให้ตั้งค่าดังตัวอย่าง
หรือใช้คำสั่ง Insert --> Table แล้วให้ตั้งค่าดังตัวอย่าง

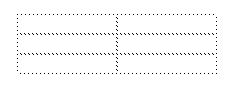
3. จากนั้นให้ใส่ Table โดยใช้ขั้นตอนที่2 (หรือทำการคลิ๊กที่Table แล้วทำการ Copy แล้ว Paste อีก 2 บรรทัด) เพิ่มอีก 2 ดังตัวอย่าง

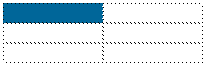
4. ให้ทำการใส่สีพื้นหลัง Table แถวที่ 1. ใน Columns ที่ 1เป็นสีพื้นหลังของเมนู Columns 2. ไม่ต้องใส่. ก็จะได้ดั่งตัวอย่าง.

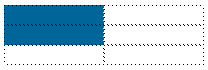
5. ให้ทำการใส่สีพื้นหลัง Table แถวที่ 2. ใน Columns ที่ 1เป็นสีพื้นหลังของเมนู Columns 2. ไม่ต้องใส่. ก็จะได้ดั่ง ตัวอย่าง.

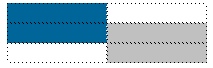
6. ให้ทำการใส่สีพื้นหลัง Table แถวที่ 2. Columns ที่ 2. เป็นสีพื้นของเงา (โคสสี #C0C0C0) แล้วใส่ Table แถวที่ 3. Columns 2. เป็นสีเงาเหมือน แถวที่ 2. ดังตัวอย่าง

7. เมื่อเราได้โครงร่าง Table ดังตัวอย่างแล้วหลังจากนั้นให้ทำการปรับแต่งโดยการกำหนดความกว้างภายใน Columns แต่ ละ Columnsและ ใช้ pixels.gif กำหนดความสูงความกว้างในแต่ละ Columns โดยมีขั้นตอนดังต่อไปนี้
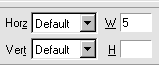
7.1 ให้การทำงานมาอยู่ที่ table แถวที่1. จากนั้นให้เคอร์เซอร์อยู่ใน Columns ที่1. แล้วให้ใส่ไฟล์pixels.gif ไป โดย คลิ๊กเลือกไอค่อนรูปภาพ แล้วปรับความกว้างใน Columns ที่ 2. เท่ากับ 5 จากนั้น Table ก็จะหมดความขนาดของ pixels.gif ดังตัวอย่าง.


7.2 จากนั้นให้การทำงานอยู่ที่ Table แถวที่2. แล้วให้พิมพ์ข้อมูลลงไปใน Columns ที่1. แล้วใส่ Pixels.gif ลงไปใน Columns ที่2. แล้วใสความกว้างของ Columns = 5 ลักษณะ Table ก็จะหดตัวดังตัวอย่าง


7.3 จากนั้นให้การทำงานอยู่ที่ Table แถวที่3. แล้วให้ทำการใส่ Pixels.gif ลงไปในColumns ทั้งสองแล้วปรับค่าความ กว้างของ Columsแรก เท่ากับ 5 แล้ว Table ก็จะหดตัวเท่ากับความสูงของ pixels.gif

จากนั้นเราลองทำการแสดงผลที่ Browser ก็จะเห็นเมนูมีลักษณะมีเงาลอยออกมาจากพื้นดังตัวอย่าง ก็เป็นอันเสร็จกระบวนการ.